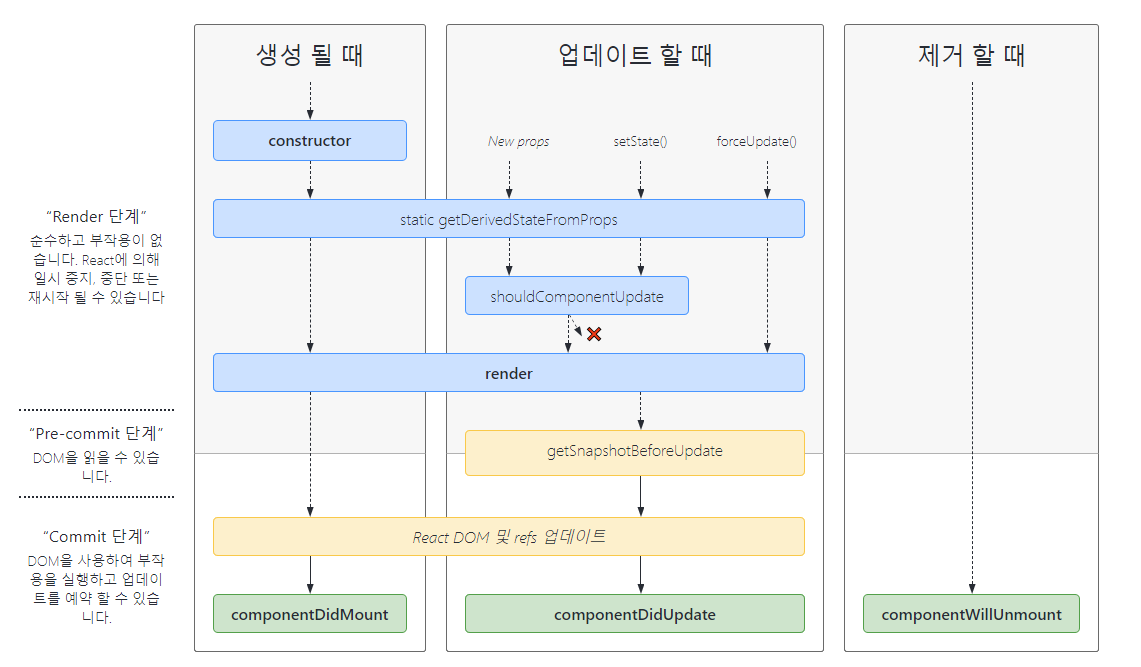
class형 컴포넌트의 생명주기


[실습] 화면에 시간 표시하기 - https://codepen.io/jihyunleeme/pen/bGvZzvb
공식문서를 보고 실습한 내용입니다 - 설명은 주석에 써두었음
state 업데이트는 비동기적
// Wrong
this.setState({
counter: this.state.counter + this.props.increment,
});// Correct
this.setState((state, props) => ({ // state, props 두번째 인자
// 업데이트가 적용된 시점의 props를 두번째 인자로 받아들임
counter: state.counter + props.increment
}));
// 일반함수에서도 가능
this.setState(function(state, props) {
return {
counter: state.counter + props.increment;
}
})state 업데이트는 병합됨
constructor(props) {
super(props);
this.state = {
posts: [],
comments: [],
};
}병합은 얕게 이루어짐.this.setState({comments})는 this.state.posts에 영향을 주지 않음. this.state.comments는 완전히 대체
데이터는 아래로 흐른다
state를 자식 컴포넌트에 props로 전달
- 하향식(top-donw) 또는 단방향식 데이터 흐름
- 모든 state, 특정 컴포넌트가 소유. 오직 트리구조에서 자신의 "아래"에 있는 컴포넌트에만 영향을 미침.
- 트리구조가 props의 폭포, 각 컴포넌트의 state는 폭포의 물
출처 :
- https://ko.reactjs.org/docs/state-and-lifecycle.html
- https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
- https://ko.reactjs.org/docs/react-component.html
728x90
'React' 카테고리의 다른 글
| Controlled, Uncontrolled Component (0) | 2022.08.30 |
|---|---|
| 이벤트 처리하기 (0) | 2022.08.26 |
| [React] React Hook "useState" is called in function "컴포넌트명" that is neither a React function component nor a custom React Hook function. (0) | 2022.04.11 |