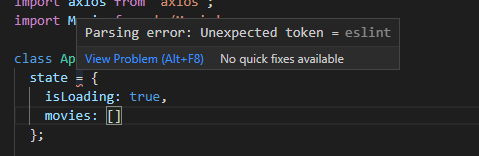
Class형 컴포넌트 안에 state 설정을 하는데 Parsing error: Unexpected token =eslint 라는 에러가 떴다.
eslint가 낸 오류메시지.

현재 내 개발환경과 ESLint의 구문분석의 호환성 때문에 생긴 문제
ESLint가 ES6~7을 파싱하다가 생긴 문제이므로 babel-eslint를 설치하고 ESLint 설정을 바꾸어줌.
설치하기
$ npm install eslint babel-eslint --save-dev
# or
$ yarn add eslint babel-eslint -DNote: babel-eslint는 babel/core@>=7.2.0 일 것.
설정하기
"babel-eslint"를 사용하기 위해서는 ESLint config 파일에 명시해야함
// .eslintrc.js
module.exports = {
parser: "babel-eslint",
};
경고가 사라짐.
728x90
'web' 카테고리의 다른 글
| [git] git tag로 버전 관리하기 (0) | 2022.11.07 |
|---|---|
| nvm으로 Node.js 버전관리하기 - 명령어 정리 (0) | 2022.11.03 |
| [VSCode] ESLint 자동 적용하기 (0) | 2021.08.02 |