1. extension marketplace열기
(윈도우에서 단축키 : ctrl + shift + x )
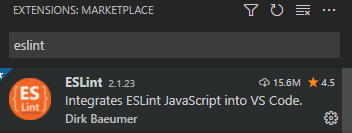
2. eslint 검색
3. extension설치하기

4. 명령 팔레트 열기
( ctrl + shift + P )
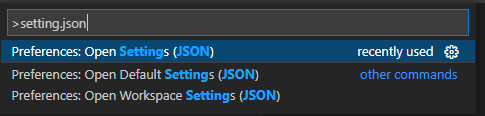
5. setting.json 파일 열기
Open settings(JSON) 선택

6. 다음 코드 추가하기
"editor.codeActionsOnSave": {
"source.fixAll": true,
},
"editor.formatOnSave": true,
7. 저장, 적용완료
728x90
'web' 카테고리의 다른 글
| [git] git tag로 버전 관리하기 (0) | 2022.11.07 |
|---|---|
| nvm으로 Node.js 버전관리하기 - 명령어 정리 (0) | 2022.11.03 |
| Parsing error: Unexpected token =eslint 해결하기 (0) | 2021.08.02 |